

通过对网站的优化技术指标进行调整,使网站满足搜索引擎排名的指标规则,实现企业网站排在搜索引擎(百度、360、搜狗等)搜索结果首页位置,极大的增加网站的访问流量,凸显企业品牌形象与行业竞争力,抢占商机。


服务的收费方式风险小,灵活选择模块,备份,维护,安全,升级;让客户更专注核心业务;灵活启用和暂停,随时随地都可使用;按需定购,选择更加自由;有效降低营销成本;准面对面使用指导;在全球各地,7*24全天候网络服务;不需要额外增加专业的IT人员;大大降低客户的总体拥有成本。


互联网发展是无国界、无边界的,良图从"欧美语言,上网习惯,审美倾向"设计出发,为外贸零售业,外贸批发,提供专业的外贸网站设计开发服务。无缝对接Paypal收款,实现电商无国界,为企业拓展海外市场。


良图企业官网建设服务会根据客户不同行业、不同类型,辅以一套特色的网站视觉识别系统,从而提出一个更合适的形象定位。运用独特的创意设计手段以及先进的网站开发技术,通过细节提升整体网站品质,不仅为企业提升官方形象,拓展市场业务,而且为今后预留可持续发展的空间,能适应互联网的飞速发展,能够紧跟市场发展步伐。


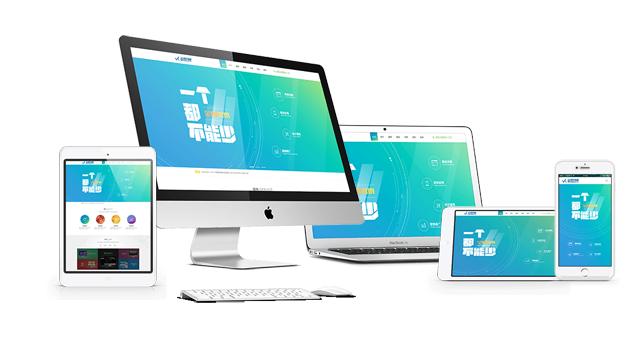
我们通过响应式的设计和开发思路让页面更加"弹性"了。从300*300的手机到2550*1600像素的显示器,图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性,最快最方便的评估响应式功能的方式是大幅改变浏览器的大小,检查显示情况。

